WordPressの目次ってプラグインを使えば簡単にできますよね。中でももっと多くの方に利用されているプラグインが「Table Of Contents Plus」。これを使うことで設定している人も多いのではないでしょうか。
ただ……、
ほかのページにも表示させたいときありますよね。このページも目次で色々検索しやすいページ構成にしているので何とか別ページにもっていきたいと思っていました。

私のHPでの固定ページ「Pandas」で表示されている目次をTOPページに使うやり方で紹介したいと思います。
目次
HTMLの表示と目次部分の検索
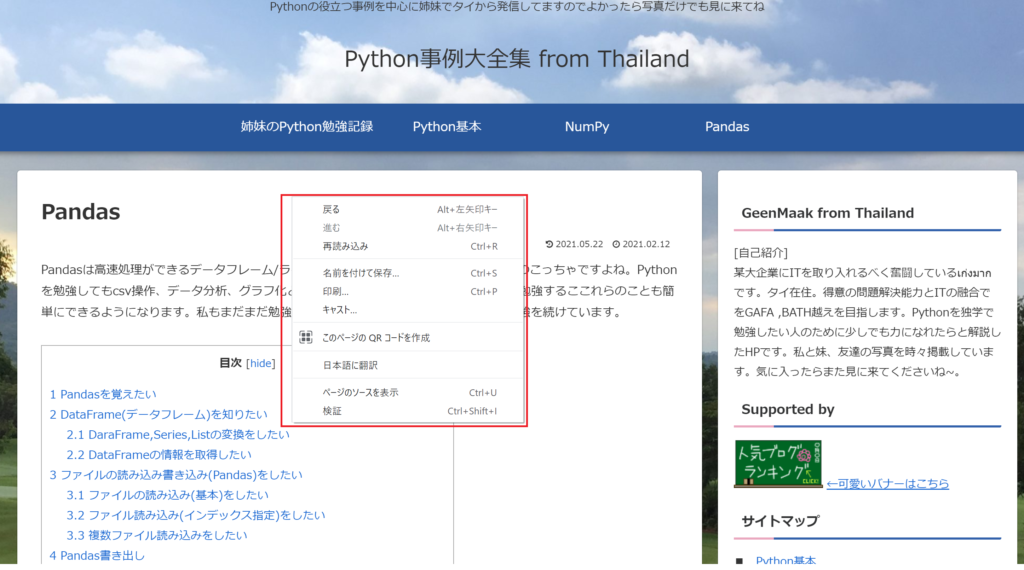
まず、使いたい目次が表示されているページに移動し、右クリックをおして
「ページのソースを表示」を選択してください(下の赤枠の中です)

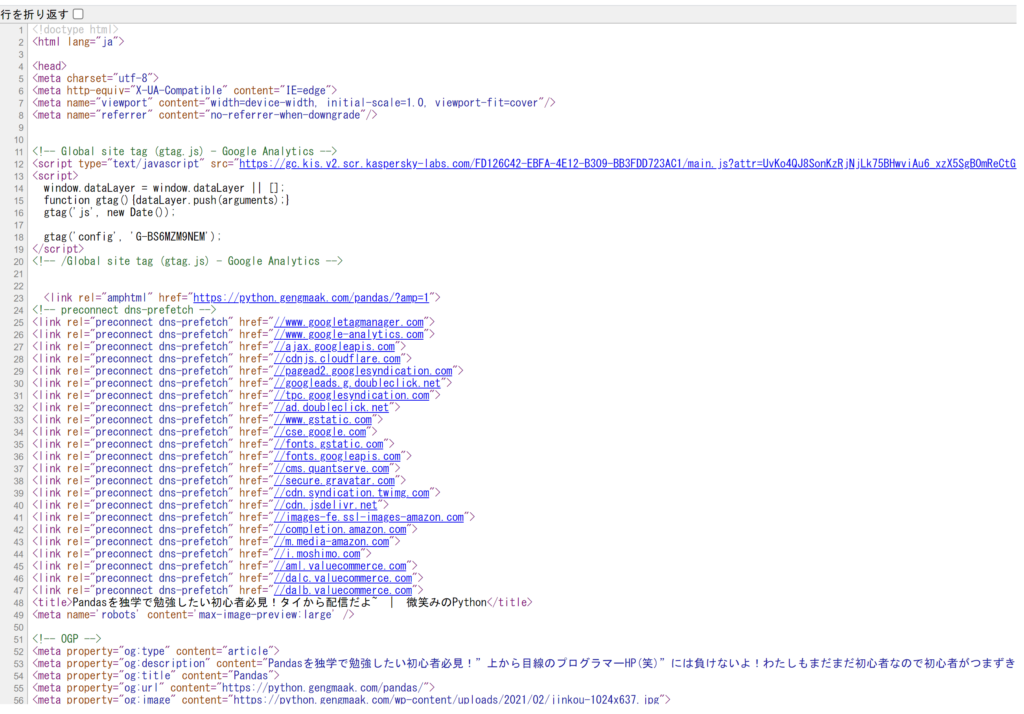
下図のようにHTMLは表示されたと思います。ご存じない方に紹介ですが、HPはみなさんがWordpressのエディターで作った内容をPHPという言語でHTMLに変換し表示しています。そういうものだと思ってもらえればいいかな~ですかね。

この中から目次部分を探さないといけないのが一苦労ですが、
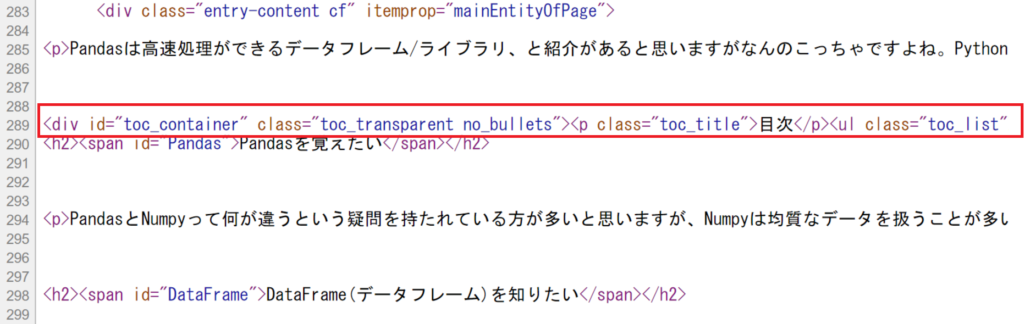
「<p class=”toc_title”>目次</p>」の部分をさがしてもらって、エディターに抜き出してください。

ポイントは「<div id=”toc_container” class=”toc_transparent no_bullets”>」 から
「………</div>」までをすべて抜き出すことと思います。
抜き出したHTMLを加工
このHTMLコードにひと加工する必要があります。
すこしHTMLの構造を勉強してもらったほうが加工するときに納得して進めれると思いますが、抜き取ったコードを見ると下記のようになっていると思います。
(※HPによって記述が少し異なると思いますがご容赦ください)
「<a href=”#Pandas“><span class=”toc_number toc_depth_1″>1</span> Pandasを覚えたい</a>」
ポイントは、<a href=”#Pandas“>……</a>、です。
これが、HP上で表示させたいリンクをあらわしているのですが、ページ内でリンクさせるコードになっています。別ページからリンクさせる必要があるので、このリンクをすべてhttps://~を付け加える必要があります。
上記のコードの書き替え方は下記になります。
「<a href=”https://python.gengmaak.com/pandas/#Pandas“><span class=”toc_number toc_depth_1″>1</span> Pandasを覚えたい</a>」
黄色のアンダーマーカー部分をすべてに追加する必要があります。目次の内容が多い場合は少々面倒になりますので、エディターを用いて一括変換するなどしてください。
表示させたいページに記載
ここまで出来たら、表示させたいページに記述(といってもコピペ(笑))していきましょう。

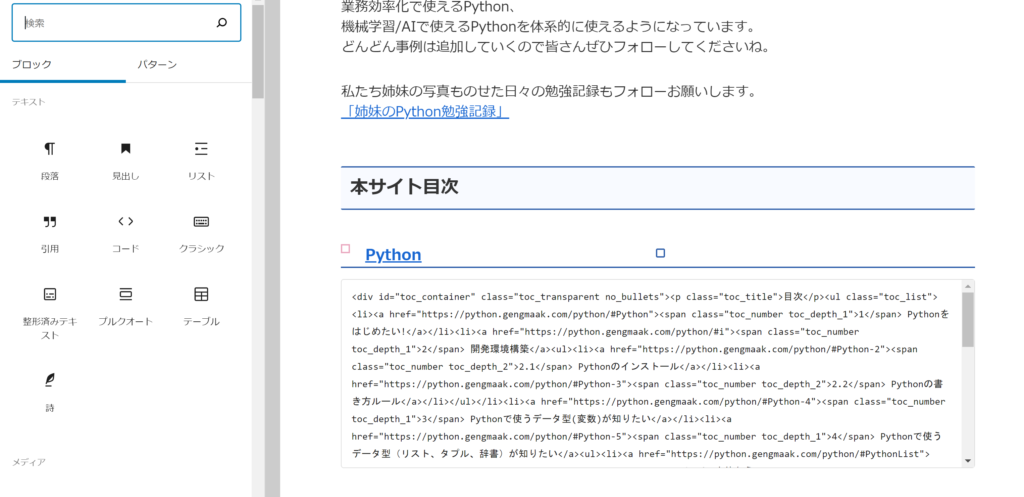
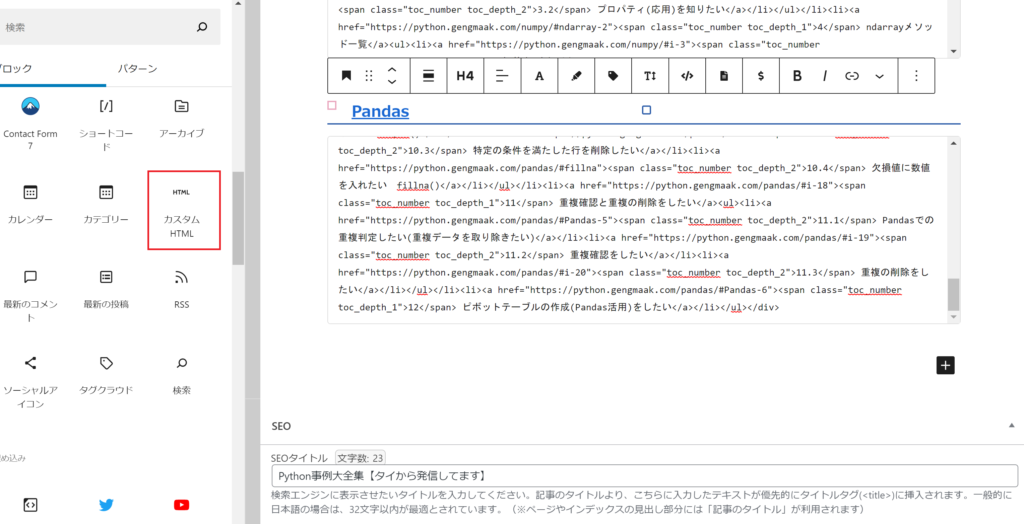
WordPressの追加で、「段落」「見出し」「コード」……、と表示されると思いますが、その中で「すべて表示」を押すとその中で、「カスタムHTML」を選択(下図の赤枠の中です)し、先ほどのコードをすべてコピペしてください。

これで通常通り公開してみてください。目次が表示されたはずです。
ただ、注意しないといけないのですが、この方法だと元ページの目次が変わったときに自動的に変わるわけではないのでリンク切れ等を発生させる危険性もあります。こまめにメンテする心構えが必要になってくるので注意してくださいね。



コメント